やぁみんな!
今回は、iOS向けWebブラウザでフルスクリーンモードが使いやすいのはどのブラウザなのかを考えてみようと思うぞ。
Webブラウザのフルスクリーンモード
ツールバーやアドレスバーなど、UI部分を省略・簡略表示して、Webコンテンツ表示部分を極力広くとるモードだ。
ビジュアルメインのコンテンツを閲覧するときや、ゲームコンテンツを遊ぶときには特に重宝するモードだね。
サードパーティー製のWebブラウザは、このフルスクリーンモードを搭載しているものが多いけど、ブラウザによって、その形態や操作方法が異なっている。
そんな様々なブラウザのフルスクリーンモードを使い比べて、どれが使いやすいのかを考えてみるぞ。
今回比べるのは、以下の4ブラウザ+Safariだ。
ChromeとSafariには「通常モードとフルスクリーンモード」という概念自体がないけど、そもそも常にフルスクリーンみたいなものなので、今回のラインナップに加えたぞ。

MercuryウェブブラウザPro - 強い機能を持つブラウザ(iPhone & iPadに適用する) – iLegendSoft
価格 : 100円(投稿時)
販売 : iLegendSoft Inc
開発 : iLegendSoft

Sleipnir Mobile – Web ブラウザ – Fenrir Inc.
価格 : 無料
販売 : Fenrir Inc.
開発 : Fenrir Inc.

iCab Mobile (Web Browser) – Alexander Clauss
価格 : 200円(投稿時)
販売 : Alexander Clauss
開発 : Alexander Clauss

Chrome – Google のウェブブラウザ – Google, Inc.
価格 : 無料
販売 : Google, Inc.
開発 : Google, Inc.

Safari
価格 : 無料
販売 : Apple
開発 : Apple
 MercuryウェブブラウザPro
MercuryウェブブラウザPro
フルスクリーンの状態。
画面上部にインフォメーションバーが残り、画面下部に操作ボタン類が並ぶ。
これらのボタンがWebサイトのリンクやボタンに重なると、当然ながらWebサイト側のリンクやボタンはタッチできない。
スクロールしてずらせればクリアできるけど、ページの一番下にリンクやボタンがあって、それ以上スクロールできない状態だと、マルチタッチジェスチャーに頼らざるを得ない。
通常スクリーンの状態。
通常スクリーンで下にスクロールした状態。
アドレスバーが隠れる。
 Sleipnir Mobile
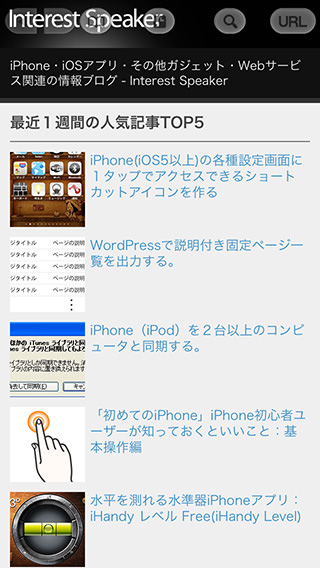
Sleipnir Mobile
フルスクリーンの状態。
画面上部にアドレスバーだけが残る。
各種操作はジェスチャーでおこなえるぞ。
ジェスチャーの種類と使い勝手は随一。
他のブラウザと違って指1本でたくさんの操作ができるジェスチャー機能は、覚えるととっても便利だ。
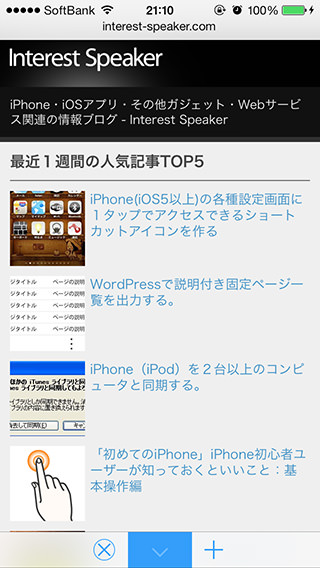
フルスクリーンで下にスクロールした状態。
すべてのUIが隠れて、画面全体にWebサイトが表示される。
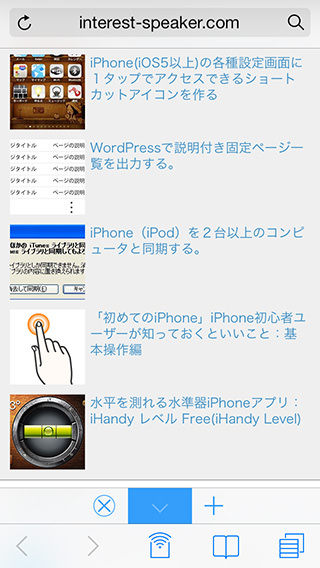
フルスクリーンの状態で上にスクロール(下にフリック)すると、画面下部にボタンが現れる。
これをタッチすると、画面上部にアドレスバー、画面下部には開いているタブのリストとツールバーが表示されるぞ。
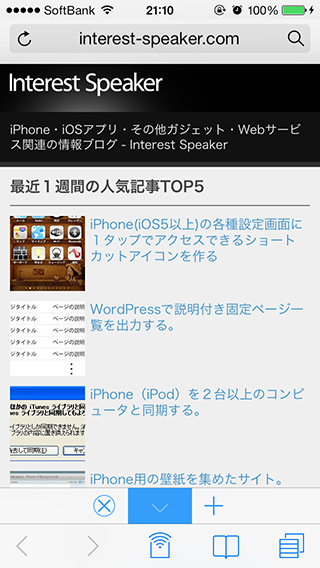
フルスクリーンでタブリストとツールバーを表示させた状態。
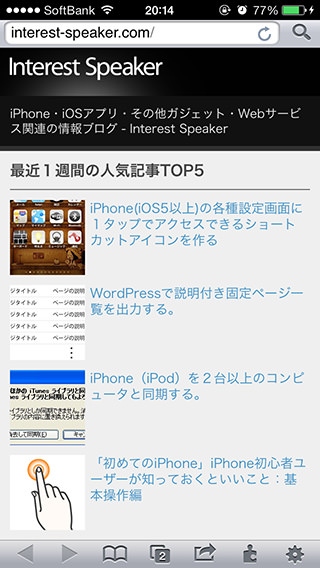
通常スクリーンの状態。
画面左下から右上に向けてスワイプすると、フルスクリーンモードになる。
フルスクリーン状態で、右上から左下に向けてスワイプすれば、通常スクリーンモードになるぞ。
通常スクリーンで下にスクロールした状態。
アドレスバーが縮小し、ツールバーが隠れる。
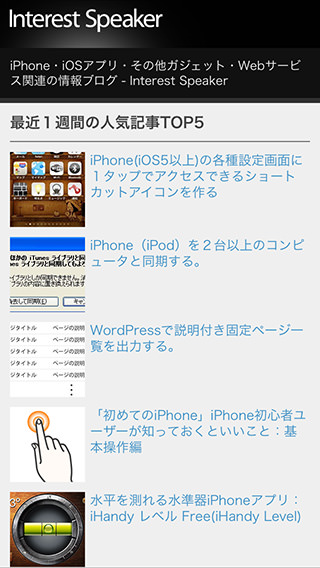
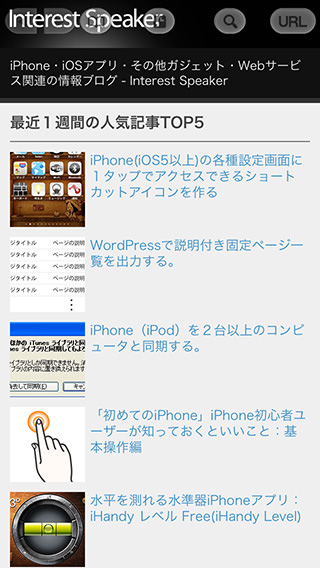
 iCab Mobile (Web Browser)
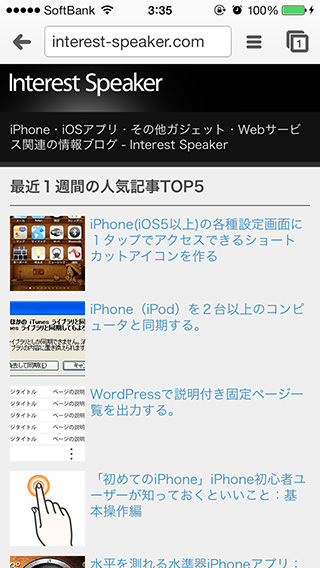
iCab Mobile (Web Browser)
フルスクリーンの状態。
インフォメーションバーなし。
各種操作ボタン類が透過して画面上部に配置される。
Mercuryのフルスクリーン時と同じく、ボタン類の下にWebサイトのボタンやリンクがあると、そのボタンやリンクはタッチできない。
画面上部にナビゲーションが配置されているWebサイトは多いはずなので、ちょっと使いづらいかな。
各種操作はマルチタッチジェスチャーでおこなえる他、フルスクリーン⇔通常スクリーンをシェイク(iPhoneを振る)で切り替えることもできるぞ。
画面をスクロールしてもUIに変化はない。
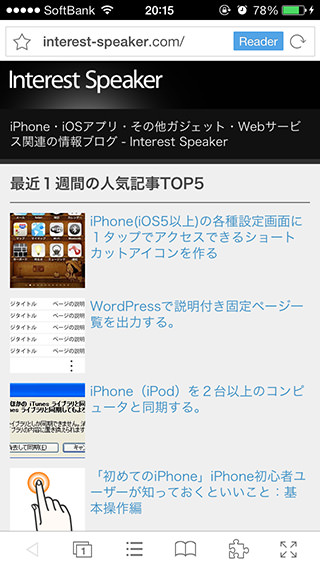
通常スクリーンの状態。
インフォメーションバーとアドレスバーが画面上部に配置、各種操作ボタン類が画面下に配置されるぞ。
こちらも、画面スクロールでのUI変化はなしだ。
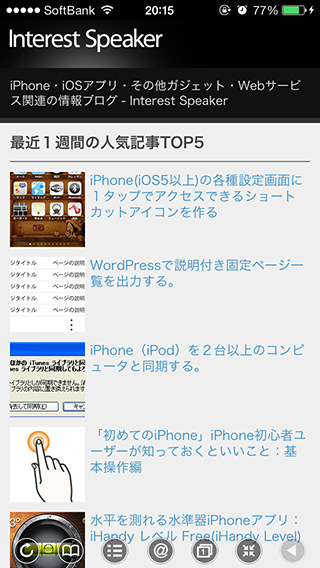
 Chrome – Google のウェブブラウザ
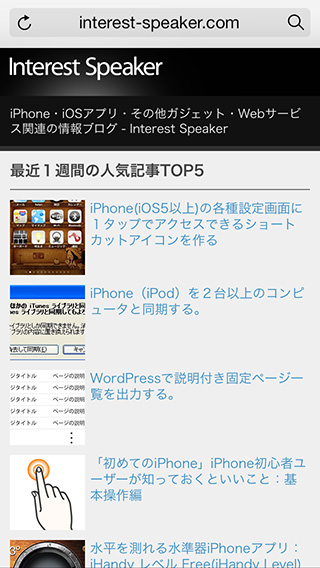
Chrome – Google のウェブブラウザ
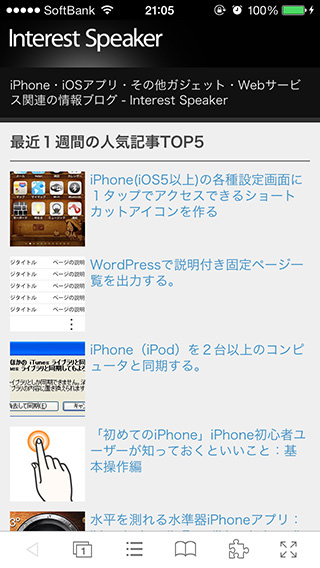
通常スクリーンの状態。
画面上部にインフォメーションバーとアドレス&ツールバーが配置される。
通常スクリーンをスクロールした状態。
画面上部のアドレス&ツールバーが隠れて、インフォメーションバーだけが残る。
アドレス&ツールバーは、画面を上にスクロール(下にフリック)したときにいつでも戻ってくるぞ。
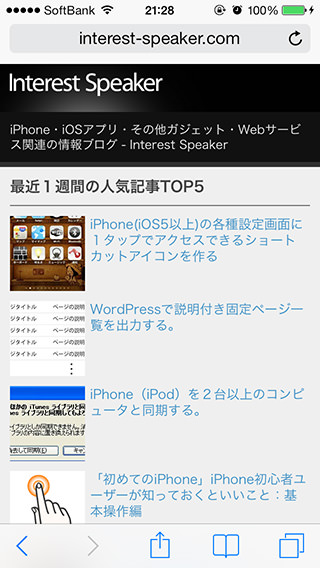
 Safari
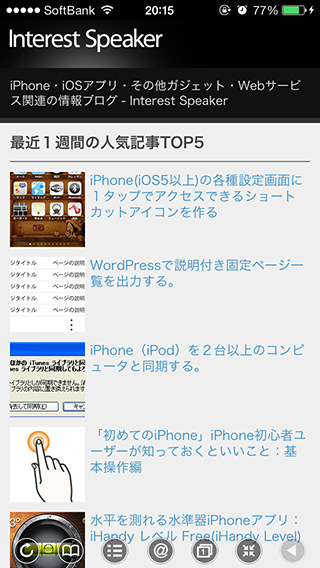
Safari
画面上部にインフォメーションバーとアドレスバーが配置、画面下部にツールバーが配置される。
アドレスバーが縮小されて、ツールバーが非表示に。
画面下部をタップすると、アドレスバーとツールバーがいつでも戻ってくる。
まとめ
初期状態の表示範囲





表示範囲だけならiCabの全画面表示。次いでMercury。ただし両ブラウザとも、操作ボタン類がWebサイトのUIを阻害する可能性がある。その場合マルチタッチジェスチャーに頼ることになるけど、指2〜3本を使うジェスチャーがほとんどなので、片手で操作したいときには向かない。
Sleipnirは、アドレスバーがある分、表示範囲では3番手だけど、各種操作を指1本のジェスチャーでおこなえるのが強い。
スクロール時の表示範囲





iCabとMercuryは、初期状態とスクロール時でUIの変更がないため、表示範囲にも変更がない。
一方他の3ブラウザは、スクロールに伴ってUIが縮小したり非表示になったりして、表示範囲が広くなる。
SleipnirがiCabと並んで全画面表示になる。しかも、全UIが非表示になるため、完全なる全画面表示だ。
Chromeもアドレス&ツールバーが非表示になり、Mercuryと同じ表示範囲になる。Safariも悪くはないね。
好みで選ぼう
「インフォメーションバーは常に出ていてほしい」とか「片手で使いたい」とか「ジェスチャーを覚えるのが面倒」とか、人それぞれいろいろあると思う。
なので、それぞれの機能を比べてみて、自分に合ったブラウザを使えばいいよね。
僕は基本的に片手で使いたい派だから、指1本のジェスチャーでいろいろな操作ができて、なおかつ全画面表示ができるSleipnirは、結構気に入っているぞ。
それじゃみんな、いろいろ使ってみて、自分に合ったブラウザを見つけてくれよな!